Great design is imperative for any product.
It can make or break your customer base.
Have you ever found yourself on a website and either don’t understand what they’re offering or can't seem to navigate the page?
Chances are you close the window and try another one. Isn’t it?
This is mostly because the website didn’t have a strong User Interface Design.
Ultimately, if you’re a business that depends on internet traffic, you need to make sure that your User Interface Design is at par.
As experts on culminating the right experiences through our design, we recently spent some time observing the trends in user interface design. We came across a few very creative, innovative, promising, and inspiring trends that will shape UI design sense soon.
1. Soft Gradients

Gradients look amazing!
We are witnessing a lot of them, both as backgrounds and on UI elements like buttons, cards, and even graphs. Creating a colorful blurry background by combining more than two colors is a thing now!
Microsoft's fluent design system and Apple's new design approach in macOS Big Sur are two major pushes for gradient-based designs. Google also got in on the act, redesigning the logos for Gmail, Calendar, Drive, Docs, and Meet.
2. Geometric Tools

Geometric elements are becoming increasingly popular, whether used as the main background or theme or simply as a detail to make the design look more interesting. They are frequently combined to form mosaics, which look fantastic!
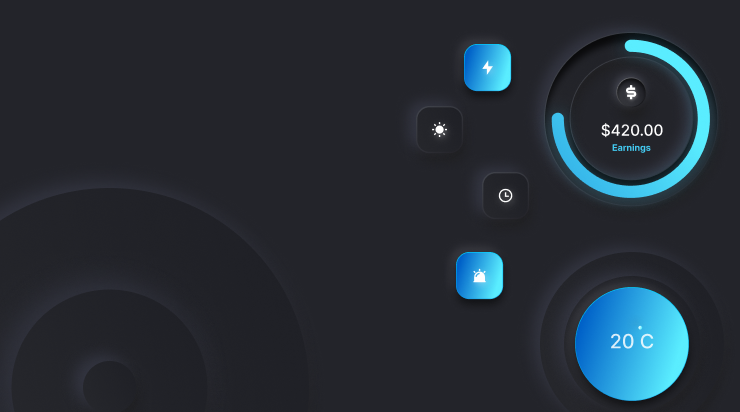
3. New Neuomorphism

You read that correctly!
Neuomorphism is evolving and will be around for a long time. It didn't last long in its original form, but it's evolving in a more sophisticated and approachable direction. It's similar to skeuomorphism, but with a more modern, aesthetic feel.
4. Pastel Backgrounds

Who doesn't adore pastels?
We've seen some incredible, lightweight, aesthetically pleasing designs with delicate, bright pastel color schemes.
It makes the designs look very contemporary, non-intrusive, unique, and wonderful, with the content taking center stage and everything else serving as a subtle backdrop.
5. Illustrations - 3D

Illustrations have always been popular - Different styles, color schemes, more or less abstract, to match the product's characteristics. Illustrations are created to help understand your product better.
For the past few years, users have been drawn to 3D designs. Despite some drawbacks in terms of memory consumption, 3D is becoming more popular in mobile and web applications.
3D will continue to thrive in 2023, especially with the growing popularity of VR and AR technologies.
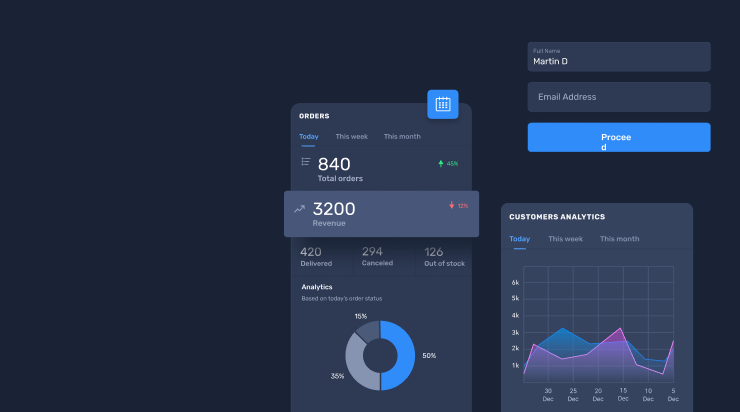
6. Dark Mode

THE DARK MODE RISES!
The dark mode is elegant, stylish, and contemporary. As we spend more time with our smartphones and laptops, dark mode is becoming increasingly important in terms of user experience.
However, the dark mode is more than just white text on a dark background. It also has a few additional benefits.
It saves battery life.
It is better in terms of readability.
It reduces screen glare and blue light emissions.
7. Empty and error state screens
Errors are frightening, and emptiness is boring.
However, they are both necessary components of a software application.
As a result, UX/UI professionals are taking steps to make them more exciting and comfortable. This trend is expected to continue this year.
8. Pop-art and comics
A lot of designs use colors in unexpected, even surreal ways to create dream-like images - these designs make a statement by coloring objects in colors that they would not normally be.
9. Micro-interactions
Every software application contains micro-interaction. We use it all the time while using various applications. Instagram's "Like" button and Twitter's "Retweet" button are prime examples of micro-interaction.
These small enticing moments add enormous value in providing end-users with a genuine humane experience. They are also more than just visual elements; they work best when combined with user action triggers.
10. Diagonal elements
Have you seen those dribbble shots recently?
You must have noticed a diagonal use of design in some of the works.
It does make the content appear more interesting and appealing.
How can you achieve this effect quickly? To begin, create a 0° degree collage of elements. Make them into a strewingle group. Then, adjust the group angle (from 30° to 50°) and you're done!
11. Videos
Videos will be your best friends!
Adding them to your design will make it visually appealing and create a better understanding for the users.
We wanted the same to happen with our partners and therefore, we created a video that worked out amazingly well for them.
Want to have a look? Link
Why follow the UI/UX trends?
UX/UI, like any other type of knowledge, is evolving.
And, like anything else that evolves, new trends emerge and grow all the time. UX/UI professionals should stay up to date on current trends and capitalize on them.
A new design gives your users a sense of newness. It also demonstrates the company's dedication to the product.
Factors influencing 2023 trends:
Remote collaboration, online shopping, streaming services, work-from-home opportunities, and communication platforms are all experiencing rapid growth.
As is always the case during times of rapid change, technology and design trends reflect the needs of the customer.
End-note:
To check out the above designs in detail and get a hang of how we amalgamate our UI skills with ongoing trends, you can visit our dribbble profile.
Tell us which one did you like the most?