Good design has sparked debate throughout human history. What constitutes 'good design' has fueled countless discussions across platforms. And isn't that the true essence of design innovation?

A subjective realm that invites myriad interpretations.
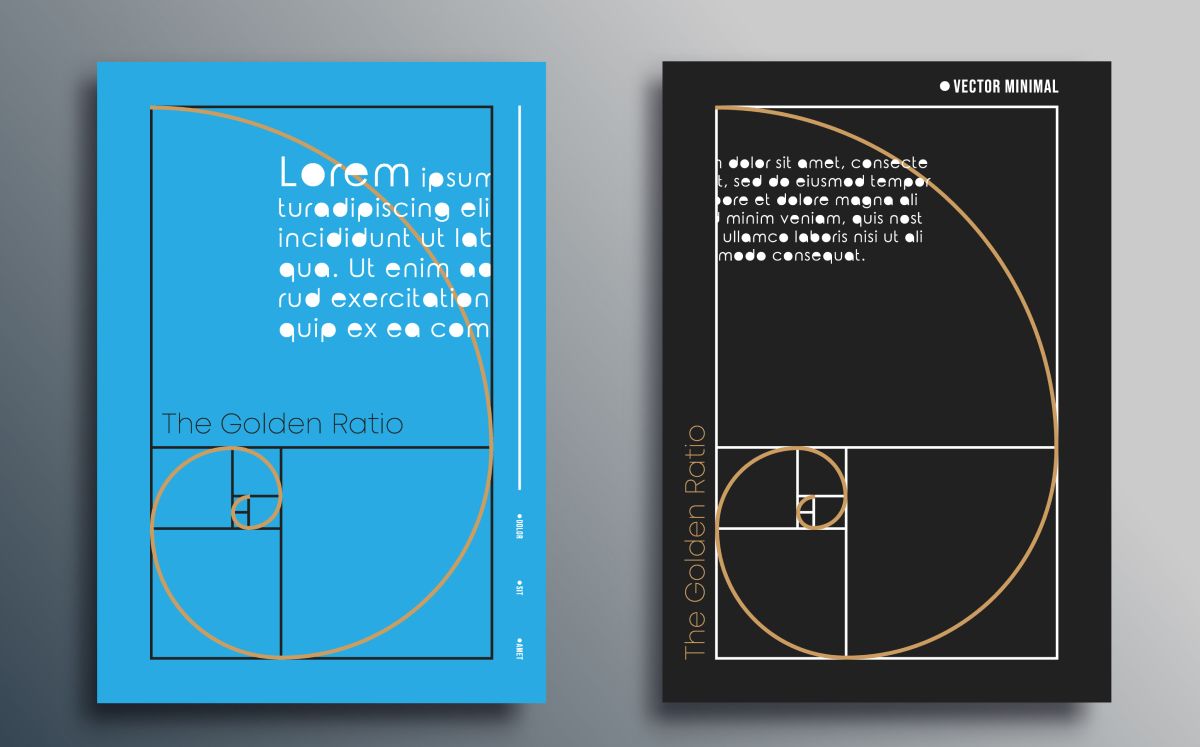
Yet, amidst this vast ocean of perspectives, a concrete, mathematical beacon guides designers toward excellence: the Golden Ratio. When harnessed in design, this enigmatic number, evident from nature's wonders to architectural feats, results in organic, balanced, and aesthetically harmonious compositions.
At illuminz, we’ve embarked on a journey to delve into the magic of the Golden Ratio in web design. This article aims to illuminate its mysteries, demonstrate its mathematical charm, and showcase its transformative power in creation.
From Grecian Marvels to Your Design Software
Historically, the Golden Ratio's traces are found in Grecian masterpieces. Yet, its essence is everywhere today: tech giants, global brands, and even the natural structures of our hands. It's more than a mathematical wonder; it's a design revelation.
What is the Golden Ratio?

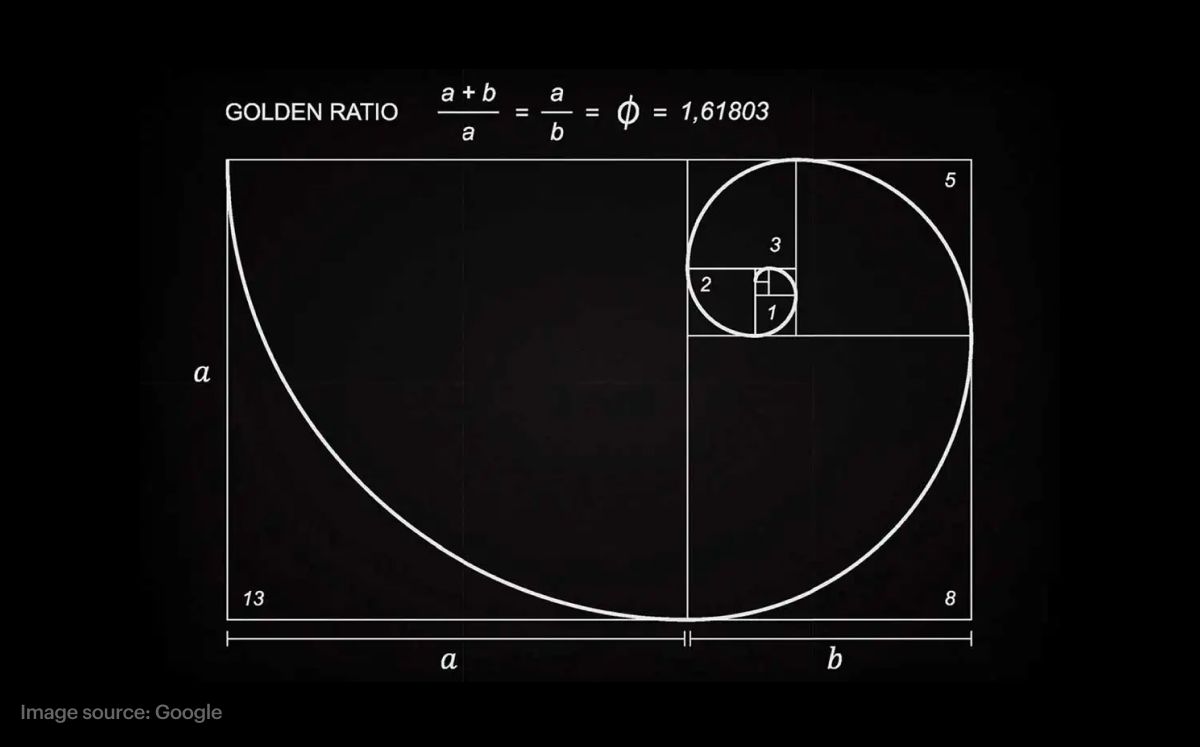
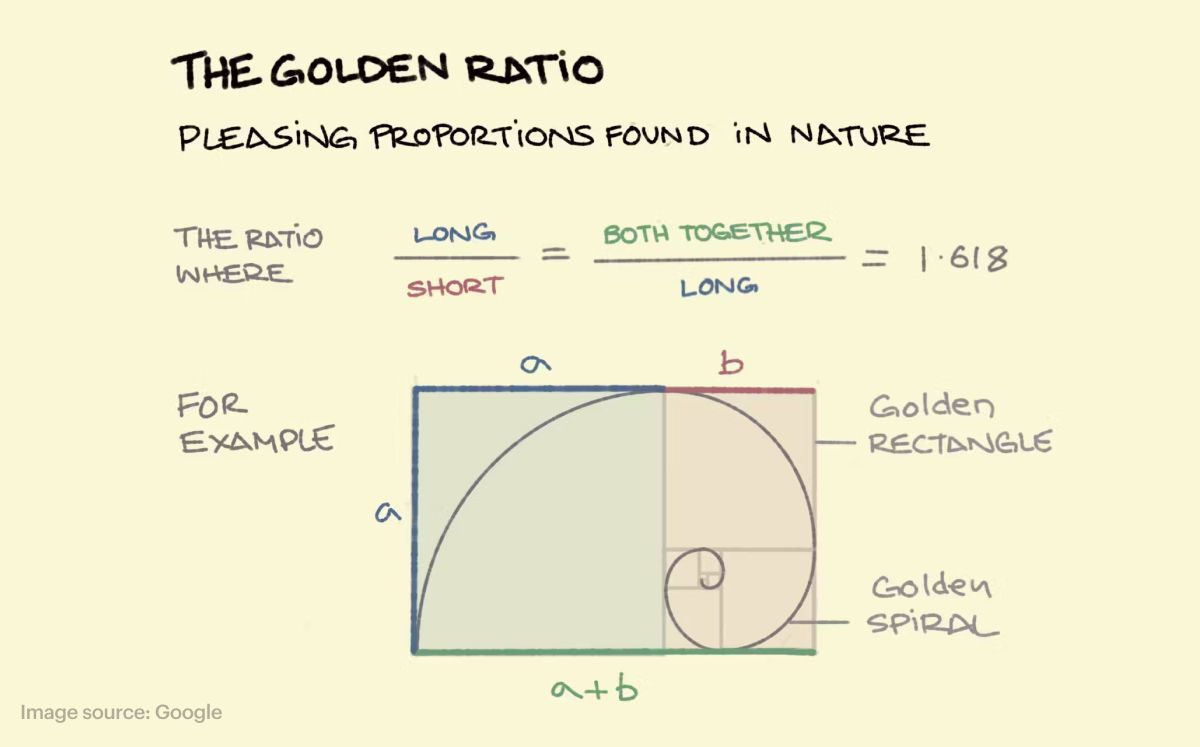
Also termed the Golden Section, Divine Proportion, and by other names, the Golden Ratio is a unique number approximating 1.618. Rooted in the Fibonacci sequence, this ratio appears in natural patterns like the spiraling of leaves or the intricate curves of seashells.

In design, when a line is divided into two parts such that the more extended segment divided by the smaller equals the whole length divided by the more comprehensive piece, the result is invariably 1.618. This principle offers a foundation for creating logos, layouts, and more.
Harnessing the Golden Ratio in Design

Designing is an art, but sometimes, the science behind the beauty is equally captivating. Let’s delve into practical ways the Golden Ratio can amplify your designs:
- Typography and Hierarchy: Adjust text sizes using the Golden Ratio. A body font of 12px, guided by this principle, pairs harmoniously with headers around 19px to 20px.
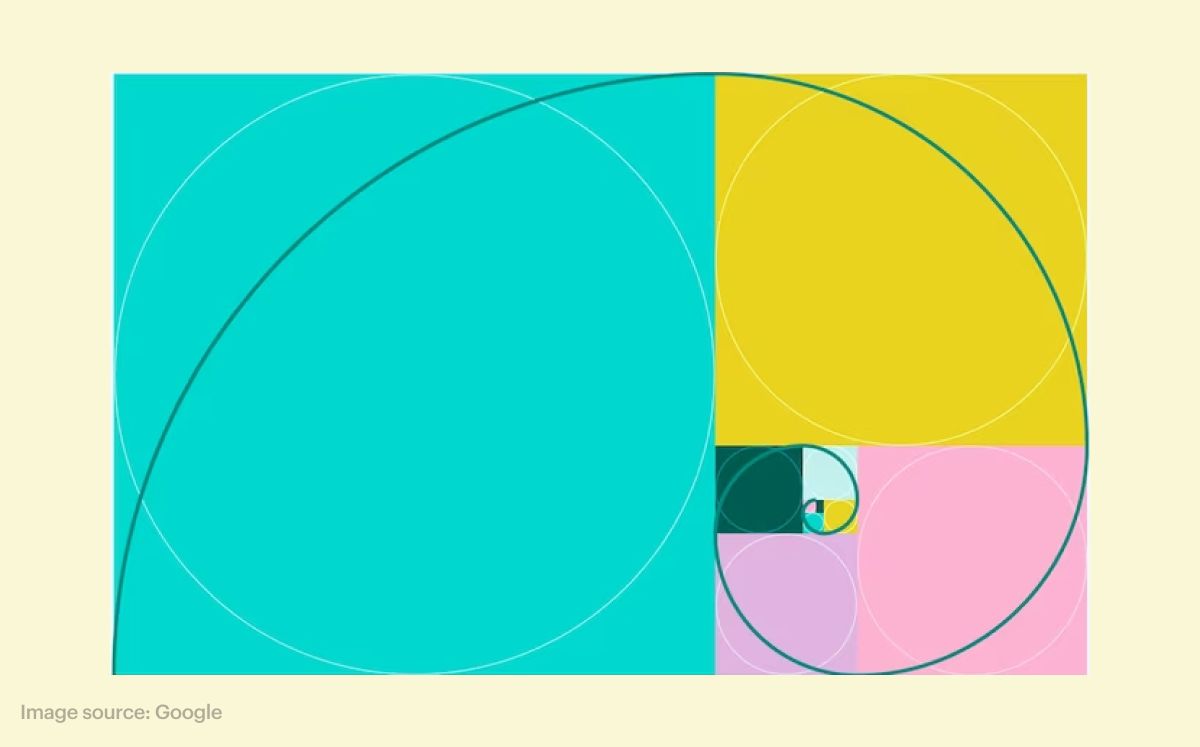
- Visual Harmony in Images: The Golden Spiral, rooted in the Golden Ratio, aids in optimizing image cropping and resizing, creating a visual rhythm that resonates at first glance.
- Structural Balance in Layouts: Webpages structured with the Golden Ratio guide users smoothly through the digital journey, prioritizing content naturally.
- Logo Creation: Companies like Apple and Twitter incorporate the Golden Ratio in their logos. When in doubt, this ratio can guide logo designs with precision.
- Responsive Design Strategy: Given that the Golden Ratio emphasizes proportions rather than fixed dimensions, using it as a guiding principle ensures designs are adaptable and harmonious across various device sizes.
- Grid Systems: Implementing grid systems based on the Golden Ratio can help arrange content in a way that's both aesthetically pleasing and functionally effective.


A Special Mention: Kazi Mohammed Erfan, a designer, undertook the challenge of creating 25 logos solely based on the Golden Ratio, showcasing the simplicity and elegance it brings.

USE CASE:
Golden Symmetry in Action: Airbnb's Bélo Logo Design
The journey of Airbnb from a modest start-up to a global hospitality behemoth is a testament to its innovative business model and its emphasis on design and branding. One of the most discussed aspects of Airbnb’s brand evolution was the introduction of its new logo in 2014: the Bélo.
The Airbnb rebranding was part of an overarching effort to unify its global community under one symbol.
The name "Bélo" is derived from 'belong,' reflecting Airbnb's vision of "belonging anywhere." But beyond its symbolism, lies an elegant dance of geometry and design.
Geometry and The Golden Ratio:
How to Create Airbnb Golden ratio Logo Design - Adobe Illustrator tips
- Curves and Proportions: A closer inspection of the Bélo reveals that its curves and loops aren't random. The proportions of its distinct sections - the upward loop, the drop, and the base - are reminiscent of the Golden Ratio. These proportions ensure that each part of the logo holds visual weight, keeping the entire design balanced.
- Fluidity and Scalability: The use of the Golden Ratio doesn't just make the Bélo aesthetically pleasing, but it also ensures that the logo maintains its visual integrity when scaled. Whether on a giant billboard or a small mobile application icon, the Bélo remains consistent and recognizable.
- Resonance with Human Perception: Leveraging the Golden Ratio isn't just about mathematical precision. Since our brains are naturally attuned to the ratio, designs adhering to it often feel 'right' and 'familiar.' This could be one reason the Bélo, despite initial controversies, has become an iconic representation of the brand.
Integration with Brand Philosophy:
Airbnb introduces "the Bélo"
Airbnb's emphasis has always been on community, trust, and sharing. The choice of the Golden Ratio, found abundantly in nature and historically associated with beauty and harmony, subtly echoes this philosophy.
It suggests that Airbnb's values are not just organic but also universal.
Guidelines for Incorporating the Golden Ratio in Web Design: Best Practices and Pitfalls
Do's:
- Iterate and Test: Even after designing based on the Golden Ratio, always test designs to ensure they resonate with the target audience.
- Blend with Other Principles: Remember, the Golden Ratio is one tool among many. Integrate it with other design principles for a more holistic and diverse aesthetic.
- Educate Your Clients/Team: When suggesting designs based on the Golden Ratio, take a moment to explain its significance. It's not just about the aesthetics but also about a time-tested principle of harmony.
- Adapt to Content: While the Golden Ratio provides a framework, the content is the soul. Mold the Golden Ratio to fit your content, not the other way around.
- Prioritize User Experience: Mathematical aesthetics are essential, but user experience is paramount. If a design choice improves the UX, even if it slightly deviates from the Golden Ratio, it's often worth it.
Don'ts:
- Avoid Rigidity: The Golden Ratio is a guideline. There's no need to be stringent, significantly if it hampers creativity or user experience.
- Don't Force Fit: If a design element doesn't naturally fit within the Golden Ratio's framework, don't force it. Authenticity in design is vital.
- Avoid Overemphasis: It's easy to become enamored with the Golden Ratio, but remember, design is as much about emotion and storytelling as it is about precision.
- Don't Compromise Functionality: Web design should be functional. If adhering strictly to the Golden Ratio interferes with site functionality or usability, reconsider that choice.
- Avoid Overexplaining: While educating clients or team members is good, avoid deep dives into mathematical jargon. Keep explanations concise and relevant.
Golden Tools for Designers
To simplify your Golden Ratio exploration:
1. Golden Ratio Calculator: Simplify your proportions with this handy online calculator. No need for manual arithmetic when this tool can offer instant results.
2. Golden Ratio Typography Calculator: Typography meets mathematical aesthetics. Let this tool optimize your typefaces ensuring the text flows in harmony with your overall design.
3. PhiMatrix: An innovative overlay tool, PhiMatrix allows you to superimpose customizable Golden Ratio grids on any image. Whether you're working on a logo, product design, or any visual art, this tool is invaluable.
4. Golden Ratio Sketch resource: Start your design journey with a free Sketch file of the Golden Spiral. It's a foundational resource for enhancing image compositions and layout design.
In design, the Golden Ratio emerges as a beacon of balance. As you delve deeper, you’ll witness its ubiquitous presence, from architectural wonders to the very screens you design on. With this, we invite you to embark on this journey of mathematical aesthetics with us. Dive deep, innovate, and let the numbers guide your brush strokes.
Conclusion:
The Bélo is a masterclass in how the principles of design when married to mathematical harmony, can result in a brand identity that's not just visually appealing but also deeply resonant. It showcases that the Golden Ratio remains a powerful tool in a designer’s arsenal even in the modern digital age.
Frequently Asked Questions on Golden Ratio
Ques 1: What's the mathematical foundation behind the Golden Ratio?
Ans: The Golden Ratio, often represented by the Greek letter Phi (φ), is approximately equal to 1.618. Derived from the Fibonacci sequence, it's a constant ratio wherein the sum of two quantities is the same as the ratio of their sum to the larger of the two quantities.
Ques 2: How does the Golden Ratio impact user experience (UX) design?
Ans: The Golden Ratio in UX design promotes visual harmony, ensuring elements are proportioned and organized in a way that resonates with human aesthetics. This can enhance user engagement and ensure a smoother user journey.
Ques 3: How do web designers use the Fibonacci sequence for layouts?
Ans: The Fibonacci sequence offers a series of numbers where each number is the sum of the two preceding ones. Web designers can leverage these proportions to create grid systems or define content hierarchy, creating a natural flow of elements.
Ques 4: Can I combine the Golden Ratio with other design principles?
Ans: Absolutely. The Golden Ratio is one of many tools in a designer's toolkit. While it offers a mathematical foundation for harmony, it can be blended with other design principles to create unique and tailored user experiences.
Ques 5: How do the Golden Ratio and responsive design relate?
The Golden Ratio is about harmonious proportions rather than fixed dimensions. As screens and devices change, using the Golden Ratio ensures your design adjusts while maintaining aesthetically pleasing proportions across various resolutions.
Ques 6: Do search engines like Google prioritize Golden Ratio-based designs?
Ans: While search engines don't explicitly prioritize designs based on the Golden Ratio, they do value user experience. Sites that utilize principles like the Golden Ratio, which can enhance user engagement and dwell time, may indirectly benefit search rankings.
Ques 7: Is there any SEO benefit to embedding Golden Ratio tools directly into my website?
Ans: Embedding tools can enhance user engagement, increasing the time users spend on your site—a metric often considered by search engines. However, always ensure that any embedded tools are optimized for speed and usability, as page load times and user experience directly impact SEO.

