Planning to create your online debut? Well, you need a website for that, for sure.
First question. Where do you begin?
Website Design? Or Content?
What if we tell you that both sides of the answer are correct. Or not.
The answer to any website is “content AND design.”
Doing one after the other is pointless. For the development to be seamless, both sides have to be in tandem.

Why should web design and content work together?
Our first-hand experience says the design and content are like body and soul.
The frame is essential for your product to be seen, and the words are critical for your product to communicate emotion.
That lack of either one will not make your site comprehensive.
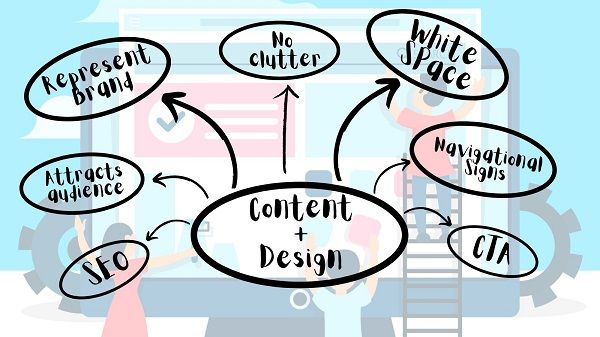
Let’s see the practical importance of content in web design.
Represents Brand
When thinking of a brand, 75% of people think of a logo.
Where do logos come from?
From the collaboration of design ideas and words!
When separated, only 45% of people think of brand color, and 25% think of a unique voice as a brand identifier. It means very few people remember a famous tagline or color palette.
Only by working together can you capture the attention of the more demographic.
Attracts Audience
Once your product is memorable, it’s time to attract people to use it.
You can attract them with witty copy and brilliant offers, but that’s not long-lasting. You also need a system that is easy to use and get hooked.
It’s pretty straightforward.
A product must have a user-friendly UX (design aspect) and convey user benefits (content aspect).
Shift strategy to include content and design side-by-side
It’s time to ask,
If content and design are simultaneous tasks, where do you begin?
Market Research
You should always begin with a market analysis.
It can show you
- Product requirements in the market
- Product usability
- Marketing styles you can adopt
- Competitor strategies
- Consumer buying habits
- Consumer psychology
Knowing how your user will interact with your product helps in deciding if your product needs to be design-first or content-first.
Developers like to have a general idea of the content first, and writers want to have some sort of rough sketch first.
It feels like a never-ending debate.
While one side sets up a wire frame, the other makes a content map. Exchanging these drafts will give both teams a base to work on.
Figure out if your product is going to be design-heavy or content-heavy. It will help the process.

How to fill content in website design?
For a long time, many companies have been design-first, but content-first sites ranked on search engines.
Naturally, everyone had to change strategies to fill in the content gap. Suddenly going content first will demand all new processes and teams on your part.
Our suggestion- incorporate small content-based changes in your existing strategy.
- Create a content map for the product.
- Mark the parts that have functional priority.
- Keep the content side updated on design progresses.
- Get page-wise content.
- Identify areas that need filler copies.
- Try and optimize.
- Insert navigational content and their assigned space.
- Do you need a CTA? Why? Where?
To fill content in website design is the first step to changing your design-first mindset.
How to make a content-heavy website design?
Just like companies have been following the design-first practices, there are ranking pages that follow a content-first approach.
Content-first sites help in ranking, but is it helpful to your consumers?
After all, the end goal is to help all your consumers.
What to do? Induce content-heavy sites with website designs to attract attention.
- Don’t stuff Content-heavy sites.
- Remove fluff.
- Make use of SEO (search engine optimization) to stay relevant.
- Make a design plan to increase visual impact.
- Create white space by breaking the clutter.
- Use subheadings, breaks, images, and videos.
- Segregate information by inserting design elements.
- Create proper navigational sections
Content-heavy sites can be visually appealing, too. You do this by inserting innovative ideas at every stage of development.
Once you have made these changes to your long-term ranking sites, it will only increase the reader’s interest.
Conclusion
We believe that ‘form follows function.’
The function provides value to the users.
If your site is functional in terms of website content and design, the flow and structure of the product will follow effortlessly.
You can change your strategy in the long run for best practices by making small changes in your development process.
OR
You can just reach out to us.